
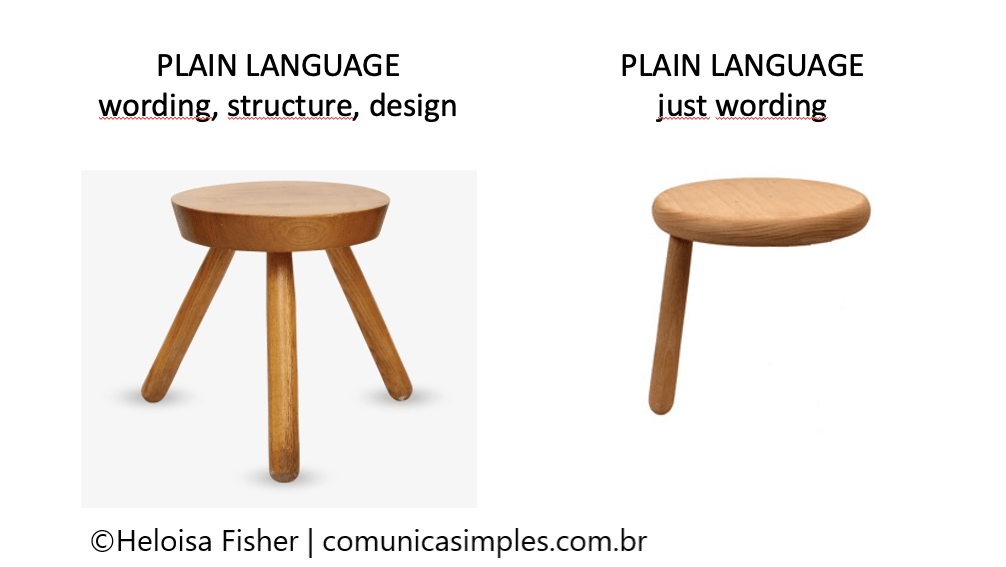
Plain language isn’t just about the words; design makes it easier for readers to find, understand, and use the information in the document. Fortunately, you don’t need to be a designer to incorporate design elements into your work.
I’ve loved the concept of plain language ever since I heard about it and so was excited to join the Access for All: Plain Language Is a Civil Right Conference in May 2021. I was especially struck by the role design plays in plain language.
☘ What is plain language
One definition is:

To repeat, readers should be able to easily
- find the information they need
- understand it
- use that information
☘ Design is part of plain language
You can also see there are three ways that information can be designed to help readers find, understand, and use it:
- text/words
- structure
- design
As an editor, I work mainly with the words and structure of the text—and that’s what I often talk about in this blog. But design also plays a huge role in aiding reader comprehension.
Focusing only on the words isn’t enough.

Information designer and president of the International Institute for Information Design Rob Waller1 made a beautiful keynote presentation in which he describes design elements as “macro punctuation.”
☘ Punctuation clarifies meaning; so does design
Punctuation helps make the meaning of the text clear.
Sue Palmer, in her Punctuation Book, describes it as follows:
Punctuation marks help make meaning clear in written texts. They show the reader where one chunk of meaning ends and another begins.
Sue Palmer, 2002, The Punctuation Book, a Skeleton poster book for grammar
So as “macro punctuation,” design elements help the reader make sense of the written text.
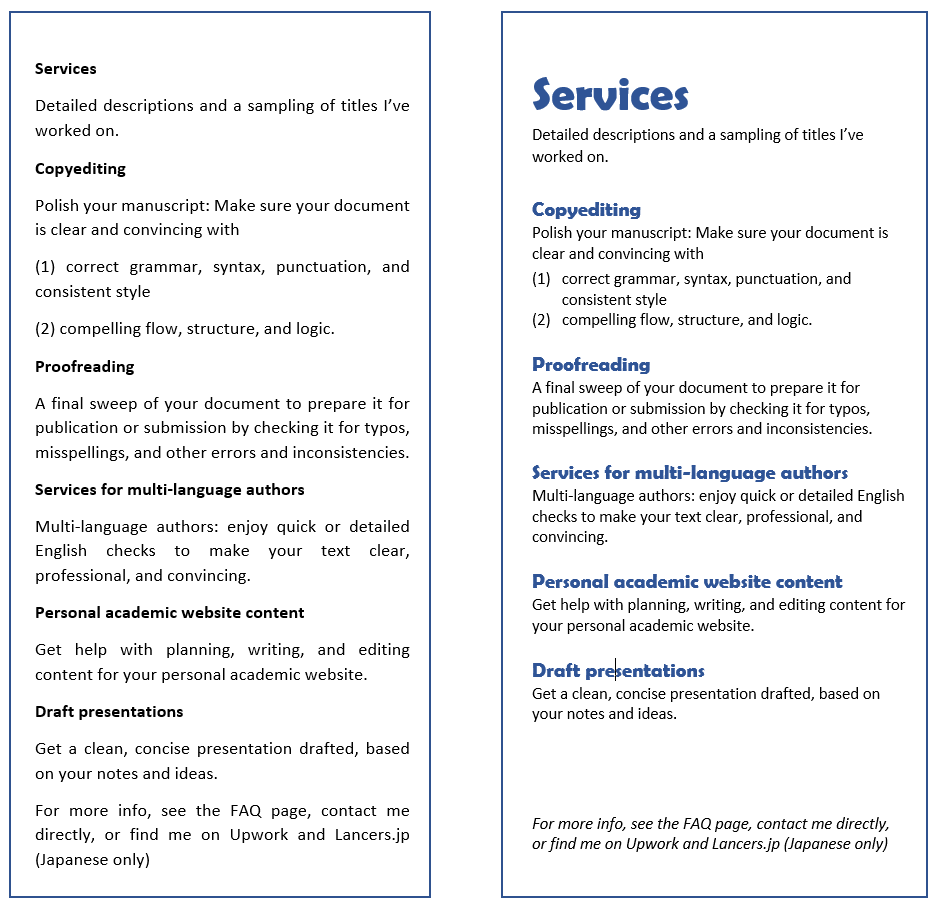
☘ An example of how design can help clarify meaning
Let’s look at a simple example with not-so-long text. (For a professionally designed example, see Rob Waller’s award-winning visual contracts for Shell).
Here are two versions of the same text.

Which one is easier to understand? In which one could you see quickly that this is a menu of services? And that there are five services?
I think you will say the one on the right.
Using different colors and bolded fonts, grouping the parts that go together, changing the alignment and the line spacing … these design elements are important not because they make the list look pretty.
They are important because they help the reader understand, find, and use the information.
Here are some ways non-designers can make documents more readable to a diverse audience. (Works with slides too!) And one of my attempts to present information better.
☘ Design for non-designers

Many of us don’t have the luxury of working with a designer on every document we produce.
Fortunately, we can still use design principles to make our documents more attractive and usable.
Lynda Harris, Chief Executive of Write Limited, presented at the plain language conference how to apply the four principles of design that Robin Williams lays out brilliantly in the Non-Designer’s Design Book (4th ed.; here’s my brief review of the book).
The four principles
- Proximity: Group items to signal to the reader what bits of information belong together.
- Alignment: Place items so they are visually connected to each other (e.g., align text).
- Repetition: Consistently repeat visual elements (e.g., colors, shapes, font size & thickness) to convey meaning and strengthen the sense of unity. For example, in this list, you can see the four elements (“Proximity,” “Alignment,” “Repetition,” and “Contrast”) are bolded.
- Contrast: Use contrast (e.g., font weight & size, font types, color) for visual attraction and to clarify meaning (e.g., you see the big bold font and know it’s a heading and that a new section is about to start; you know the smaller, lighter font is the regular content).
I hope you can see with the “Services” menu example that even a non-designer (me!) can still make use of these design principles to help readers understand the text.
I’ll write more in another post how to apply these principles. But in the meantime, if you can get a copy of the book, do so!
Resources
- Anna 4erepawko Mészáros. 2019. “Fundamental design principles for non-designers.” FreeCodeCamp.org.
- Petra Černe Oven and Cvetka Požar, eds. 2016. On Information Design. Ljubjana: The Museum of Architecture and Design. An excellent introduction to what information design is and how it helps effective communication. Includes a chapter by Rob Waller, “Transformational Information Design.”
- Rob Waller. 2020. “Visual contracts for Shell,” Silver prize winner of the IIIDaward 2020 in Corporate design and communications. You can see how a traditional, dense, text-only contract was redesigned using visual elements (white space, skimmable headings and notes in the left margin, diagrams, etc., and how that dramatically increases readability and usability).
- Robin Williams. 2014. The Non-Designer’s Design Book (4th ed.). San Francisco: Peachpit Press.
Want writing tips and updates on new content like this?
Plus: Explore my free downloads and connect with me on LinkedIn or Facebook.
Cover image by Karolina Grabowska from Pixabay.
Footnotes
- He is also coordinator of the Simplification Centre.



Pingback: Plain language vs. Easy English | The Clarity Editor
Pingback: BOOKS: My favorites! | The Clarity Editor
Pingback: Plain language for academic & professional writing | The Clarity Editor