
プレーンランゲージ=「平易な言語」というと、言葉のことだけかと思うかもしれませんが、読みやすい文章にはデザイン要素も欠かせません。デザイン素人でも充分に使える「デザイン原則」4つをご紹介します。
プレーンランゲージがとても好きなので、Access for All: Plain Language Is a Civil Right会議に出席しました。色々と学びましたが、中でも目からうろこだったのは、デザインもプレーンランゲージの一部であるということ。
☘ プレーンランゲージって何?
プレーンランゲージの一つの定義です↓

読みやすいので読者は知りたい情報を簡単に
- 見つけ
- 理解し
- 使える
ということです。
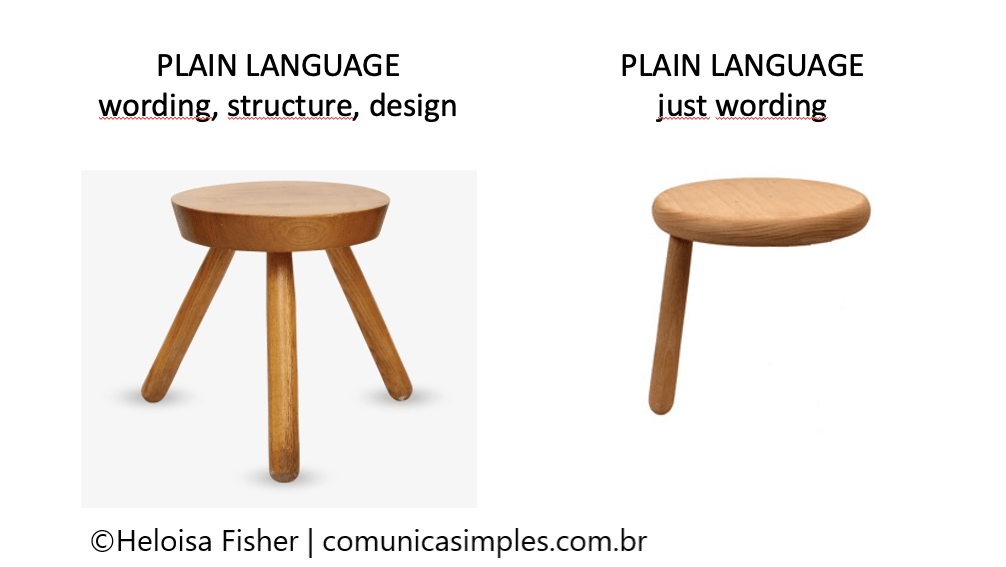
☘ デザインもプレーンランゲージの一部
「読みやすく」するためには次の3つの要素を操ることができます↓
- 言葉や文
- 全体の構成、流れ
- デザイン
編集者として普段は主に言葉と構成を見ていますが、デザインも読みやすい文章には不可欠なのですね。
言葉だけ気にかけても不十分なわけです。

情報デザイナーでありInternational Institute for Information Design (情報デザイン国際研究所)の所長 Rob Waller氏は、デザイン要素を「macro punctuation 巨大な句読点」と呼びました。
これはどういう意味でしょうか。
☘ 句読点(punctuation)は文の意味をわかりやすくする
普通の句読点は文の意味をわかりやすくする役割を持ちます。
例えばこんな説明がありました:
Punctuation marks help make meaning clear in written texts. They show the reader where one chunk of meaning ends and another begins.
Sue Palmer, 2002, The Punctuation Book, a Skeleton poster book for grammar
句読点は「ひとつの情報のまとまりの区切りや境目を明確にする」わけですね。
同じようにデザイン要素も「macro punctuation巨大な句読点」として、読み手が文の意味を理解しやすいよう手伝ってくれてるということです。
☘ デザイン要素が文の意味をわかりやすくしてくれる例
「デザイン要素」と聞くと難しそうですが、素人でも使える基本レベルで意識するだけでもかなり違います。
(プロの情報デザイナーの例は、Rob Waller氏のシェル石油のビジュアル契約を是非ご覧ください。)
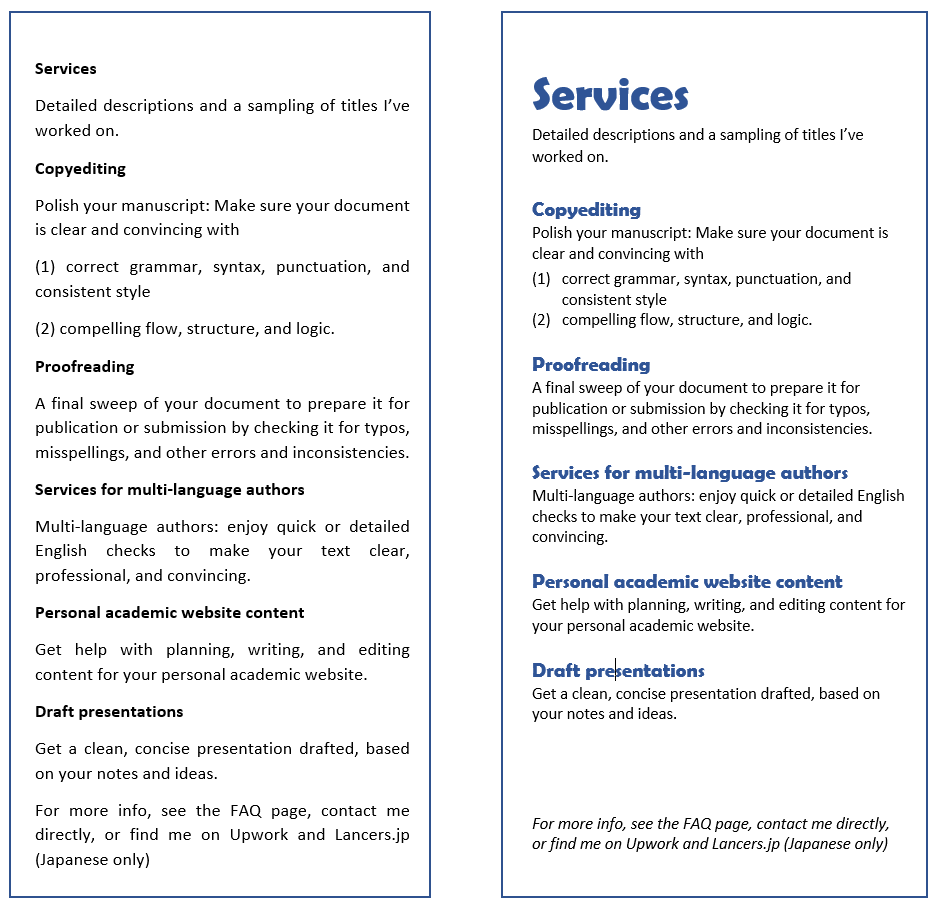
以下は同じ文をざっとフォーマットしてみたものですが、右手のではデザイン要素を意識してみました↓

いかがでしょうか。どちらの方がぱっと見て「Servicesのメニューだな」「5つのサービスがあるんだな」とわかりやすかったでしょうか。
右側の方を選ばれたかと思います。
フォントの多きさ・色・太字などで見出しと文のコントラストをつけたり、情報のまとまりがわかりやすいように空白を調整してみたり…。
どれも「きれいに見せる」だけでなく、読み手が内容を理解し・見つけ・使いやすいよう手助けしてくれています。
☘ デザイナーじゃない人用のデザイン

毎回文書をプロのデザイナーさんに直していただければよいのですが、実際にはそんな贅沢はなかなかできません。では、デザイン素人は最低限何を意識すればよいのでしょうか。
Plain Language会議では、Write Limited社長のLynda Harris氏がRobin Williams著書Non-Designer’s Design Book (4th ed.)で紹介されたデザインの4つ原則を教えてくれました。
4つのデザイン原則
- Proximity(近接)意味が近いものは近くに置き、違うものは離す。これだけでも「これは情報のまとまりなんだな」とわかりやすくなります。(上の素人例では、文章をサービスごとにまとめ、個々のサービスの間に空白を入れてみました。)
- Alignment(整列)並べ方を意識して統一感を出す。(上の例では、全て左よりに整列させました。限られた縦ラインにそって整列させると、まとまり感も出てすっきりするそうです。)
- Repetition(反復)フォントなどの色、形、多きさ、太さなどの使い方を一貫して繰り返し使う。(例では、「これはサービスの種類です」とわかりやすいように、個々のサービスの見出しには同じフォントサイズ、色と太さを使いました。)
- Contrast(コントラスト)それぞれのパーツの「違い」をはっきりさせる。(例では、Servicesという見出しのフォントサイズを大きくし、色もはっきり普通の文と違うものを選びました。また、見出しと文とはあきらかに別のフォントを使いました。)
いかがでしょうか。
Williams氏の本は、わかりやすくて私は非常に参考になりました。すでにやっていたことについては、それが何故効果的なのかがわかりましたし、新しく気にかけるべき点も教わり楽しい限りです(^^)
読みやすい文書にするためにも、どなたもデザイン要素の基本を積極的に取り入れてみてください。
参考
- Petra Černe Oven and Cvetka Požar, eds. 2016. On Information Design. Ljubjana: The Museum of Architecture and Design.
情報デザインとは何か、なぜ効果的なコミュニケーションに欠かせないのか等。Rob Waller氏の”Transformational Information Design”も収録。 - Rob Waller. 2020. “Visual contracts for Shell,” Silver prize winner of the IIIDaward 2020 in Corporate design and communications.文章だけの普通の契約書にデザイン要素を取り組んで、どうやって(意味を失わず)読みやすい契約書に変えられるか見られます。目からうろこです。
- Robin Williams. 2014. The Non-Designer’s Design Book (4th ed.). San Francisco: Peachpit Press.(和訳もあります:ノンデザイナーズ・デザインブック[第4版](吉川典秀翻訳)。1
クライアントさまが必要としている英語をしっかり把握し、安心のサービスを提供します。本場の英文を求めているなら、まずはご相談ください☆
Cover image by Karolina Grabowska from Pixabay.


Pingback: プレーン・ランゲージ:学術論文でもわかりやすい英語を | The Clarity Editor