I used to think that tinkering with figures and tables was an indulgence—I did it for fun if I had time. But now I know that visual presentation matters and that even a non-designer can make better figures and tables.
See the list of resources at the end of this post for my related book recommendations.
If I’ve learned anything this year, it is that design is important for clear communication. That means whenever we have data, we must think how we can present them in an easy-to-understand and usable way.
So when I came across some data that I knew could be better presented, I had fun trying to do just that—without using any complicated design skills. (I also tried to keep in mind accessibility principles, but I don’t know if I’ve succeeded.)
Example 1: Converting a list into a table
The first example is a mapping done by different teams of the kinds of experience they could bring to a joint project.
Before: A list with headings
The original was a simple list.
Team A • Expertise with government policy development • Small-scale in-country activities • Strong local networks Team B • Good country presence • Strong global networks • Working with hard-to-reach groups Team C • Expertise in diplomacy • Strong local partnerships with training institutes • Contextualizing content to specific countries and regions Team D • Expertise in health • Technical IT expertise with online platforms • Contextualizing content to specific countries and regions
It’s good they bolded the team names and used bullets so there are some visual cues to help the reader.
But it’s still difficult to see at a glance how the expertise is spread out and whether there are any gaps.
After: A table with columns and colors
My solution was to put the data into a table. I like tables because they help visually organize the information.
First, the plain HTML version.
| – | Networks | Specialized experience | Contextualization | IT/Platform |
|---|---|---|---|---|
| Team A | Strong local networks | Expertise with government policy development | Yes | |
| Team B | Good country presence Strong global networks | Working with hard-to-reach groups | ||
| Team C | Strong local partnerships with training institutes | Expertise in diplomacy | Yes | |
| Team D | Expertise in health | Yes | Technical IT expertise with online platforms |
And below is a screenshot of the version with color-coded cells (I didn’t know a good way to change background colors in the table cells with WordPress so couldn’t fully recreate it in HTML).

What I did
- Created categories and put them into columns: I noticed the list items could be grouped into categories. Defining those categories then let me put them into columns. Now, it’s easy to see at a glance what types of expertise across all teams are available.
- Used shading: This makes it easier to immediately see which cells are a “yes” (i.e., have content), and which are a “no” (are blank).
- Used colors for each team: I associated each team with a particular color. The colors aren’t only about making the table look pretty; they should help readers see which cell belonged to which team. In the actual document I was working on, I used the organization’s brand colors for each team. (I’m not sure whether the patterns behind the colored cells are effective in terms of visibility; I’d need to study this a bit more).
Now everyone can see that all teams listed expertise in four broad categories. Most (A, B & C) had strong local networks and experience with “contextualization” (A, C & D).
It’s also very clear that only Team D has experience with IT and online platforms—so if the project needs that expertise, we know (a) we must have Team D take part, or (b) we need to hire somebody to fill in that gap.
Example 2: Improving a table
Here’s a second example, where the different activities (a bit nonsensical) are matched to teams.
Before: A table of text
This time, the original data are already presented in a table. But it’s still difficult to see who will do what.
| Activity | Teams |
|---|---|
| Content experts | Team A, Team D |
| Virtual reality | Team C |
| Podcasts | Team D |
| Radio programmes | Team A, Team B, Team D |
| Mentoring | Team C |
| Training of trainers | Team B, Team D |
After: A table with meaningful columns
Here’s the “after” version of the table. Again, first the HTML version.
| Activity | Team A | Team B | Team C | Team D |
|---|---|---|---|---|
| Content experts | Yes | Yes | ||
| Virtual reality | Yes | |||
| Podcasts | Yes | |||
| Radio programs | Yes | Yes | Yes | |
| Mentoring | Yes | |||
| Training of trainers | Yes | Yes |
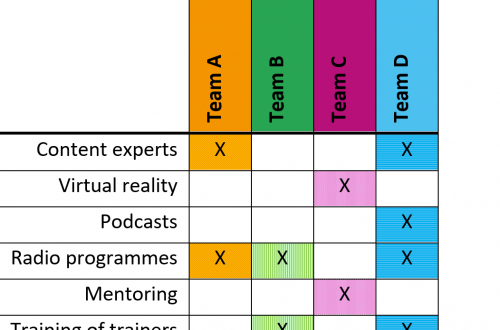
And the screenshot is below:

What I did
- Gave each team their own column: We’re making use of columns again 🙂
- Used shading: As with the first example, this allows readers to immediately see which cells are a “yes” (i.e., have content).
- Used colors for each team: Again, I associated each team with a particular color to help readers see which cell belongs to which team.
- Used an “X” in addition to the shading: In case someone is colorblind and has a hard time distinguishing between the different colors, I also put in an “X” in the relevant cells—so we’re not relying on color alone to convey the information. (I also tried putting in a background pattern but would have to test if it’s effective…)
Now, we can immediately see which teams are doing which activity and whether the work is evenly distributed.
What do you think? Do these redesigned tables help make it easier to understand and use this information?
I want to emphasize that I’m no designer (I’m sure a designer could make this look even better!). This was all done using Word with no more than playing around with colors and shades.
(The one other thing I’m learning I need to do more is to test it with the users. I did get good feedback from one user; let’s see if I hear from anyone else…)
Resources
- Robin Williams. The Non-Designer’s Design Book (4th ed.). San Francisco: Peachpit Press, 2014. I love this book! Read more about this book in my review.
- Jonathan Schwabisch. Better Presentations: A Guide for Scholars, Researchers, and Wonks. Columbia University Press: 2016. Top-notch advice on making powerful presentation slides. He also has a book Better Data Visualizations: A Guide for Scholars, Researchers, and Wonks, which I assume goes more into detail on how to present data (it’s on my to-read list!).
If you would like to discuss whether I could help with your scholarly or international development writing project, please send me details via the contact form or email me at info@theclarityeditor.com.